langkah nya sebagai berikut:
1. Masuk ke dashboard Blogger.
2. Buka halaman layout (page elements).
3. Klik "edit" pada bagian badan posting (blog posts).
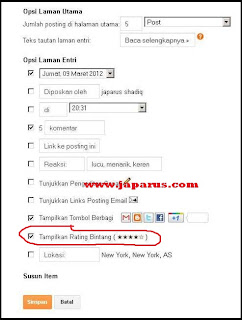
4. Klik/centang "Show Star Ratings"

5. Setelah itu simpan.
Sekarang buka postingan nya, ada tombol rating bintang nya gak tepat di bawah postingan ..
Kalau pada nomer 4 di atas tidak ada tulisan show star rating, masbro bisa buka blog nya dari alamat ini draft.blogger.com seperti yang saya jelaskan di atas tidak semua tempelate kcuali buka lewat draft.blogger.com ..
Sedangkan untuk blog yang costum domain atau memakai domain harus menambahkan script.
Cara Memasang Ratings bintang Pada Custom domain blogspot
1. Aktifkan terlebih dahulu fitur star ratings seperti cara di atas.
2. Buka edit HTML ( template > edit HTML), jangan lupa centang "Expand Widget Templates".
3. Jika ingin memasang star ratings di bawah judul posting, cari <div class='post-header-line-1'/> (gunakan Ctrl+F), letakkan kode berikut di bawahnya. Jika ingin memasang di bawah isi posting, cari <data:post.body/>, letakkan kode berikut di bawahnya:
kode:
<div class='star-ratings' style='float:right;'>
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor' expr:g:text-color='data:textColor' expr:g:url='data:post.absoluteUrl' g:height='42' g:type='RatingPanel' g:width='180'/>
</b:if></div>
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor' expr:g:text-color='data:textColor' expr:g:url='data:post.absoluteUrl' g:height='42' g:type='RatingPanel' g:width='180'/>
</b:if></div>
Lanjut Cara Menambah Rating bintang di Postingan untuk blogspot ...........
1. Masih pada edit HTML, cari <b:include name='feedLinks'/>, letakkan script berikut di bawahnya:
kode:
<b:if cond='data:top.showStars'>
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
google.load("annotations", "1");
function initialize() {
google.annotations.setApplicationId(<data:top.blogspotReviews/>);
google.annotations.createAll();
google.annotations.fetch();
}
google.setOnLoadCallback(initialize);
</script>
</b:if>
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
google.load("annotations", "1");
function initialize() {
google.annotations.setApplicationId(<data:top.blogspotReviews/>);
google.annotations.createAll();
google.annotations.fetch();
}
google.setOnLoadCallback(initialize);
</script>
</b:if>
NB: Jika <b:include name='feedLinks'/> tidak ditemukan, cari <b:includable id='feedLinks'>.
Simpan Tempelate .. Lihat hasil nya >> ... SEMOGA Membantu ..


Tidak ada komentar:
Posting Komentar
Silahkan berkomentar dengan sopan dan jelas dan apabila komentar anda tidak sopan, kami anggap itu sebagai SPAM.