functions.php. File ini khusus menangani
fungsi-fungsi PHP yang kita bangun untuk keseluruhan blog. Jadi, anda
harus benar-benar membaca artikel ini dengan baik dan telitiDalam membuat sidebar widget, kita akan bekerja dengan 3 file sekaligus:
- functions.php yang menangani fungsi widget di sidebar kita
- index.php yang bertugas menentukan dimana letak sidebar widgetnya
- style.css yang mengurusi bagaimana widget-widget ditampilkan
Untuk mendeklarasikan sebuah widget, kita gunakan fungsi
register_sidebar.
Nah, karena kita akan meregistrasi 3 sidebar widget sekaligus sesuai
dengan theme yang kita bangun, maka kita akan buat fungsi khusus yang
mendaftarkan 3 widget tersebut. Berikut kodenya:- <?php
- function themegue_widgets() {
- register_sidebar( array(
- 'name' => 'Sidebar Lebar',
- 'id' => 'sidebar-lebar',
- 'description' => 'Sidebar dengan lebar 300px terletak paling atas',
- 'before_widget' => '<li id="%1$s" class="widget-container %2$s">',
- 'after_widget' => '</li>',
- 'before_title' => '<h3 class="widget-title">',
- 'after_title' => '</h3>',
- ) );
- register_sidebar( array(
- 'name' => 'Sidebar Kiri',
- 'id' => 'sidebar-kiri',
- 'description' => 'Sidebar kiri dengan lebar 145px terletak di bawah sidebar lebar',
- 'before_widget' => '<li id="%1$s" class="widget-container %2$s">',
- 'after_widget' => '</li>',
- 'before_title' => '<h3 class="widget-title">',
- 'after_title' => '</h3>',
- ) );
- register_sidebar( array(
- 'name' => 'Sidebar Kanan',
- 'id' => 'sidebar-kanan',
- 'description' => 'Sidebar kanan dengan lebar 145px terletak di bawah sidebar lebar, di sebelah kanan sidebar kiri',
- 'before_widget' => '<li id="%1$s" class="widget-container %2$s">',
- 'after_widget' => '</li>',
- 'before_title' => '<h3 class="widget-title">',
- 'after_title' => '</h3>',
- ) );
- }
- add_action( 'widgets_init', 'themegue_widgets' );
- ?>
function themegue_widgets() dipakai untuk mendeklarasikan sebuah fungsi baru. Dalam contoh ini nama fungsinya adalah themegue_widgets.Selanjutnya dalam fungsi tersebut kita mendeklarasikan 3 buah widget dengan nama sidebar lebar, sidebar kiri dan sidebar kanan. Masing-masing sidebar kita beri keterangan nama sidebarnya, id, diskripsi, dll.
Dan terakhir kita daftarkan fungsi tersebut agar dieksekusi menggunakan perintah
add_action( 'widgets_init', 'themegue_widgets' );Sudah paham ya?
Menginformasikan letak sidebar widget di Themes
Berikutnya kita akan menunjukkan kepada WordPress dimana letak sidebarnya. Gak mungkinkan kita cuma daftarin aja widgetnya tapi nggak kita tunjukkan mau muncul dimana. Konyol dong jadinya. Bagaimana caranya?Buka file index.php dan kita cari kode sidebar kita yang dahulu. Kalau tidak salah, kodenya kemarin seperti ini:
- <div id="sidebar">
- <div id="lebar">
- Iklan kotak ada disini
- </div>
- <div id="kiri">
- Menu-menu sidebar kiri ada disini
- </div>
- <div id="kanan">
- Menu-menu sidebar kanan ada disini
- </div>
- </div>
Ada 2 cara untuk menampilkan widget.
Pertama widget baru muncul kalau ada isinya. Kalau ndak ada isinya dia hilang seolah-olah tidak ada. Cara ini bisa kita terapkan di sidebar lebar. Kita asumsikan, sidebar lebar digunakan untuk menampilkan iklan banner atau adsense. Nah, kalau tidak ada iklan sama sekali, maka sidebar itu hilang sehingga hanya memunculkan sidebar kiri dan kanan saja. Maka kita ganti kode untuk menampilkan sidebar lebar dengan kode berikut:
- <?php if ( is_active_sidebar( 'sidebar-lebar' ) ) : ?>
- <div id="lebar">
- <ul>
- <?php dynamic_sidebar( 'sidebar-lebar' ); ?>
- </ul>
- </div>
- <?php endif; ?>
Fungsi
<?php dynamic_sidebar( 'sidebar-lebar' ); ?> kita pakai untuk memunculkan isi sidebar widget. Dalam hal ini sidebar widget dengan ID sidebar-lebar.Cara kedua menampilkan widget adalah jika ada isinya, maka tampilkan isinya. Tapi jika tidak ada isinya, maka tampilkan isi default. Jadi lokasi widgetnya tidak pernah kosong. Ini akan kita terapkan untuk sidebar kiri dan kanan. Kodenya seperti ini:
- <div id="kiri">
- <ul>
- <?php if ( ! dynamic_sidebar( 'sidebar-kiri' ) ) : ?>
- <!-- KODE-KODE DEFAULT UNTUK SIDEBAR KIRI -->
- <?php endif; ?>
- </ul>
- </div>
- <div id="kanan">
- <ul>
- <?php if ( ! dynamic_sidebar( 'sidebar-kanan' ) ) : ?>
- <!-- KODE-KODE DEFAULT UNTUK SIDEBAR KANAN -->
- <?php endif; ?>
- </ul>
- </div>
- <div id="kiri">
- <ul>
- <?php if ( ! dynamic_sidebar( 'sidebar-kiri' ) ) : ?>
- <li id="search" class="widget-container widget_search">
- <?php get_search_form(); ?>
- </li>
- <li id="archives" class="widget-container">
- <h3 class="widget-title">Arsip</h3>
- <ul>
- <?php wp_get_archives( 'type=monthly' ); ?>
- </ul>
- </li>
- <?php endif; ?>
- </ul>
- </div>
- <div id="kanan">
- <ul>
- <?php if ( ! dynamic_sidebar( 'sidebar-kanan' ) ) : ?>
- <li id="meta" class="widget-container">
- <h3 class="widget-title">Meta</h3>
- <ul>
- <?php wp_register(); ?>
- <li><?php wp_loginout(); ?></li>
- <?php wp_meta(); ?>
- </ul>
- </li>
- <?php endif; ?>
- </ul>
- </div>

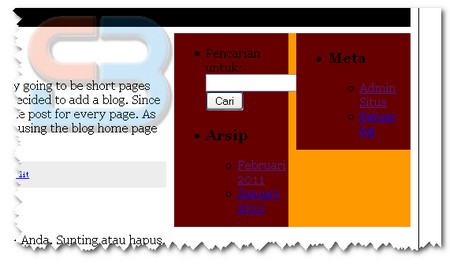
Tampilan sidebar sebelum dipasang widget

Menu Widget


Tidak ada komentar:
Posting Komentar
Silahkan berkomentar dengan sopan dan jelas dan apabila komentar anda tidak sopan, kami anggap itu sebagai SPAM.